ここでは
- 記事編集画面の開き方
- タイトルの設定とコツ
- 見出しの設定方法
を紹介していきます。
記事編集画面の開き方

左側のメニューの
『投稿』
にカーソルを合わせて、
『新規追加』
をクリックします。

すると、このような画面が開かれます。
ここから記事を編集していきます。
タイトルの設定
まずは、タイトルを付けていきましょう。
細かくはセミナーでお教えしますが
ユーザーの検索ワードを意識して
32文字程度でタイトルを設定していきましょう。
例えば、
福岡の天神でランチに行きたい人
は、どんなワードで検索するでしょうか?
おそらくは
- 天神 ランチ おすすめ
- 天神 ランチ おいしい
- 天神 ランチ おしゃれ
など単語を入力して検索することでしょう。
そのため、タイトルはこの検索ワードを意識して
『天神のおすすめランチはどこ?おしゃれでおいしいお店を紹介!』(31文字)
という具合に設定していきます。
余談ですが、立ち上げたばかりで記事数が少ないブログは、Googleからの信用が薄いために、ワードを意識したとしても検索上位には入ってきません(通称:赤ちゃんブログ)。はじめはアクセスも増えにくく「書いてる意味あるのかな、、、」とマイナス思考になってしまいがちですが、めげずに頑張っていきましょう。記事数を増やして、Googleからの信頼を勝ち取れば、何を書いてもアクセスが来るようになります(*’ω’*)
ちなみに赤ちゃんブログのときは、上で紹介したような
天神 ランチ おすすめ
などの王道ワードでは、ほぼ確実にライバルの記事に勝てません。
そのため
天神のランチに行きたい人。
その中でもオムライスを食べたい人。
と、更に対象を絞って
天神 ランチ オムライス おすすめ
など、複数キーワードを使用して、ライバルの少ないキーワードで勝負することが大切です。(一般的にロングテールと言われてるマーケティング戦略)
※ライバルの有無は実際にGoogle検索を行い、調べる必要があります。
見出しの設定
記事を見やすくするためにも
SEO対策のためにも
見出しの設定は必須です。

これが見出しになります。

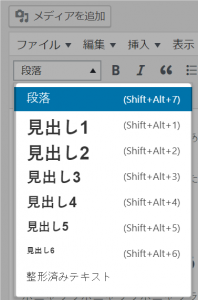
設定するときは、「段落」という項目をクリック。
見出し1~6まであるのですが、
基本的に使うのは、見出し2。
階層を付けたいときに3以降を使っていきます。
※見出し1は、タイトルと同じ意味を持ちます。本文中では使わないように。
記事を書くときは、最初に見出しを設定して、内容を書いていくのがコツです。
そうすることで、起承転結がズレてしまうことを防ぐことができます。
以上。
- 記事編集画面の開き方
- タイトルの設定方法とコツ
- 見出しの設定方法
の紹介でした。
基本的には、これで記事は執筆できます。
しかし、このままでは記事に味気がないはず。
そのため次の記事では、
記事をおしゃれにするため&見やすくするため
- ツールの用途・使い方
- SNSリンクの貼り方や内部リンクの貼り方
- 画像&アイキャッチ画像の貼り方
を解説していきます。
