赤ちゃんブログ必見!!
「Google Search Console
(グーグル サーチ コンソール)」
の導入手順を紹介します。
ただ、ブログ初心者の方にとっては、外観のテーマなど、かなりシビアなところをいじることになるので、難しく身構えてしまうかも知れませんが、そうならないように図解で紹介していきます。この記事を見ながら安心して導入を行ってください。
なぜ導入する必要があるのか
そもそも
Google Search Consoleとは
Google 検索結果でのサイトのパフォーマンスを監視、管理できる Google の無料サービスのことです。自分のサイトが Google 検索結果に表示されるようにするために Search Console に登録する必要はありませんが、登録していただくとサイトが Google にどのように認識されるかを確認し、検索結果でのサイトのパフォーマンスを最適化できるようになります。
のことです。
難しい言葉が並んでいますが簡単に言うと
- ページのクリック数
- クリック率や掲載順
- クエリ(ユーザーが検索時に入力する単語)など。
自分のサイトのアクセス分析に使えます。
これだけでも十分な機能なのですが
導入する一番の理由がこれ。
インデックスを早く行うことが出来る
のです。
※インデックスとは検索結果に表示されること。
立ち上げたばかりのサイト(通称赤ちゃんブログ)では、記事を書いてもGoogleの検索結果に反映されるのが、3日以上かかってしまい
「せっかくトレンド書いたのに意味ないじゃん」
なんてことになってしまいます。
しかし「Google Search Console」を導入することで、それを防ぐことができるのです。
まさに必須アイテムなのです。
では、必要性を理解した上でさっそく導入していきましょう。
サーチコンソールに移動
↑のリンクをクリックします。
すると

この画面が出てくるかと思います。
「今すぐ開始」
をクリックしてください。
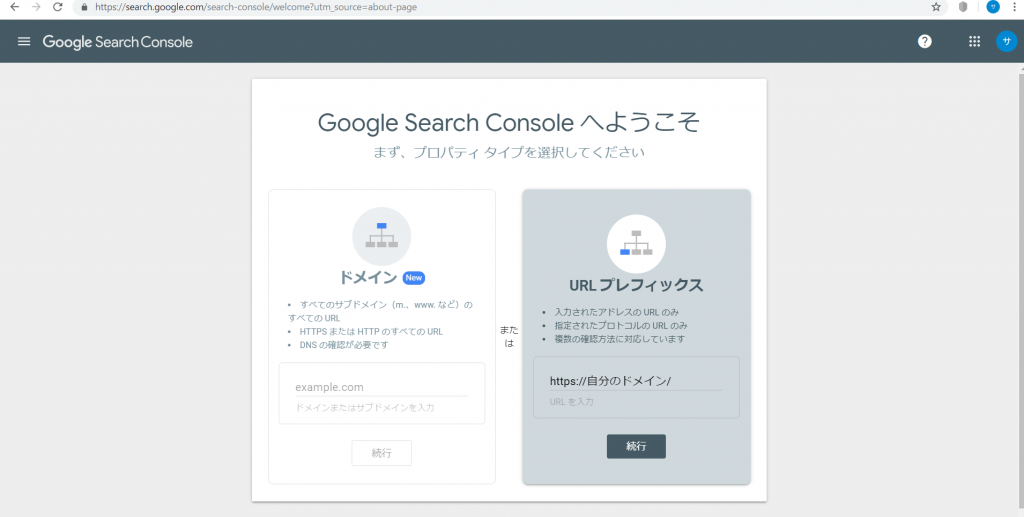
プロパティタイプを選択

選択するのは
「URLプレフィックス」です。
ここに、httpsから始まるサイトURLを入力してください。
図上の自分のドメインのとこに、ドメインが入っていれば、それであっています。
URL入力後は
「続行」
を選択します。
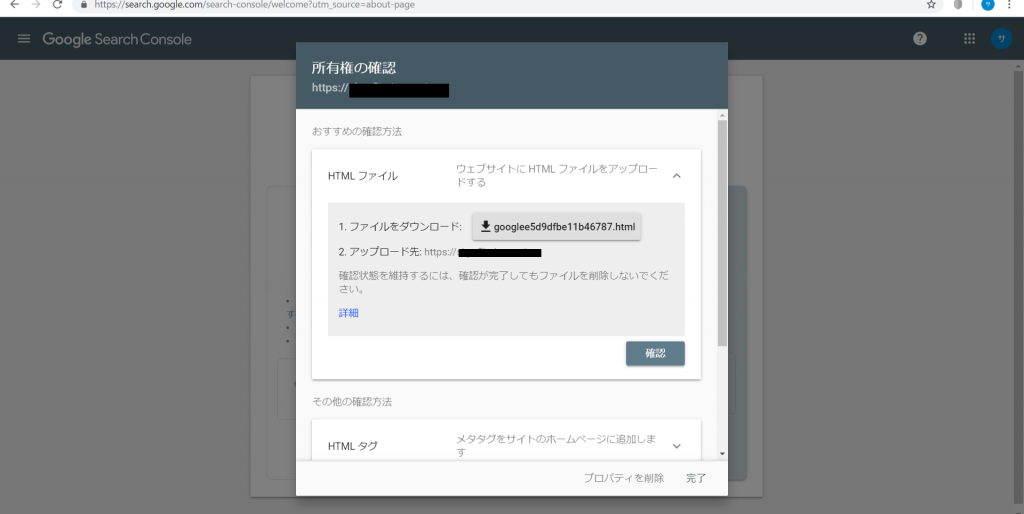
所有権の確認
ここからが一番難しいところですので
画面をしっかり見ながら行ってくださいね。

続いてこの画面が出てきます。
HTMLファイルというのは無視して
下の「HTMLタグ」をクリックして下さい。

するとこの画面が展開されるので
上のメタタグをコピーします。
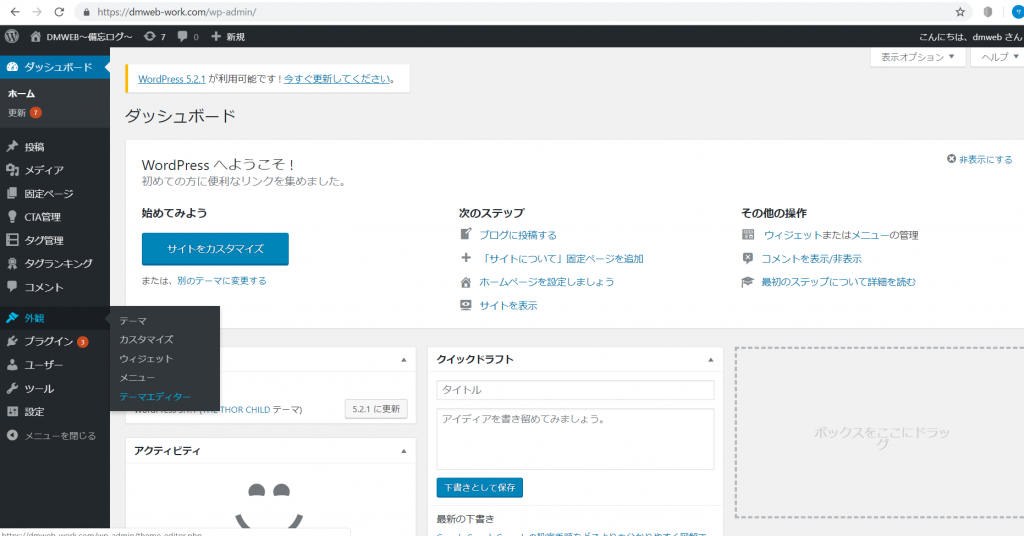
そして次に移動するのは自分のサイトの編集画面。

この画面ですね。
「外観」→「テーマエディター」をクリック。
※テーマによっては「テーマエディター」ではなく「テーマの編集」と表記されています。その場合は、「テーマの編集をクリック」
するとこんな難しい画面が展開されます。
※はじめて開いた人は、注意!というのが出てきますが、「理解しました」を選択で大丈夫です。

難しい画面ですが
図上にもあるように、「tmp-user」をクリックします。
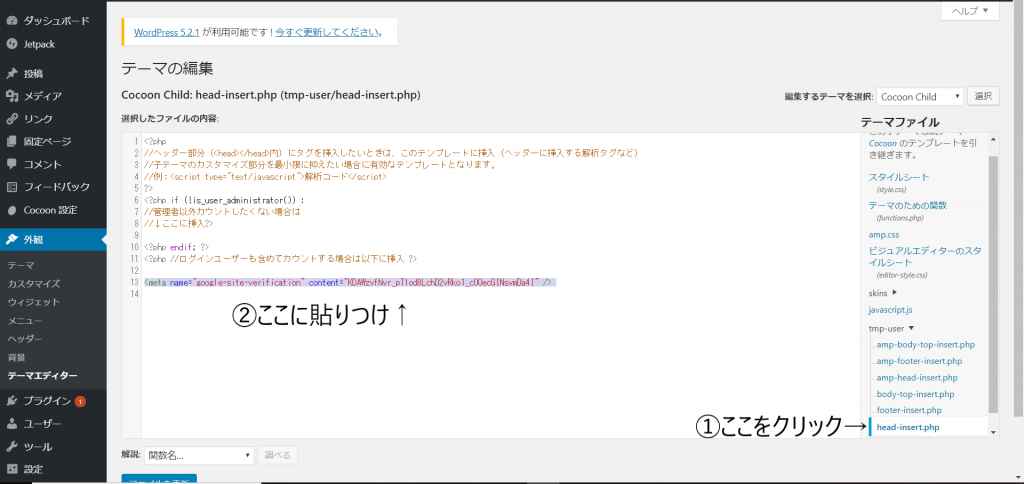
押したら次に広がるはこの画面

①まず、head-insert.phpをクリックして図上のようなファイルを展開。
②コピーしたHTMLタグを貼り付け。
※これはCOCOONの画面です。他のテーマの方も同じように子テーマからheadセクションを探してください。
上記の手順後、下のファイルを更新して、サーチコンソールの画面に戻って「確認」をクリック。

この画面が出てきた場合は成功です。
そのまま「プロパティに移動」をクリック。

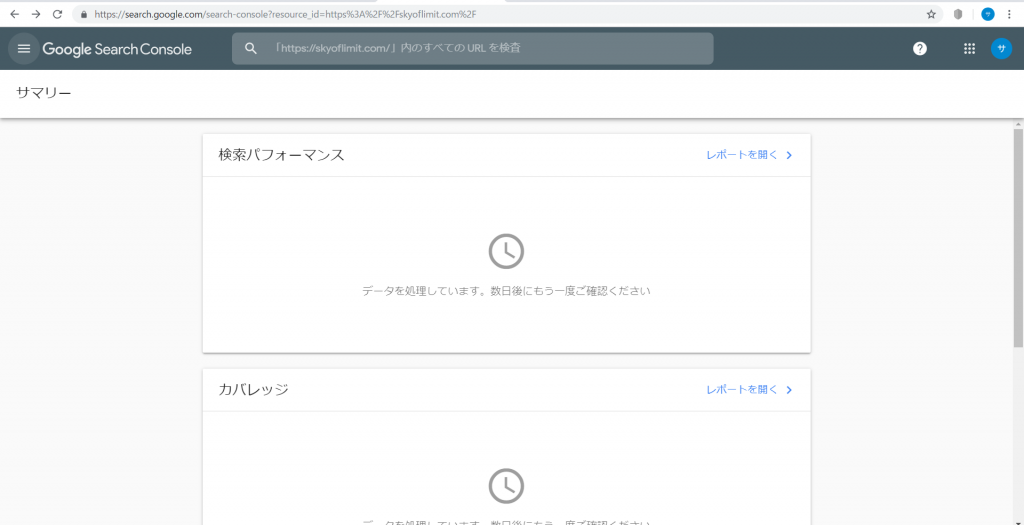
この画面が「Google Search Console」のトップページになります。
今後は、記事を投稿するたびに、ここを開くことになりますので、お気に入り登録することを推奨します。
以上で「Google Search Console」
導入の全手順は終了です。
お疲れ様でした。
