- 記事を彩るために必須な画像追加と
- 記事のイメージ付けに必須なアイキャッチ画像の設定方法
を紹介していきます。
記事中に画像を追加するには?

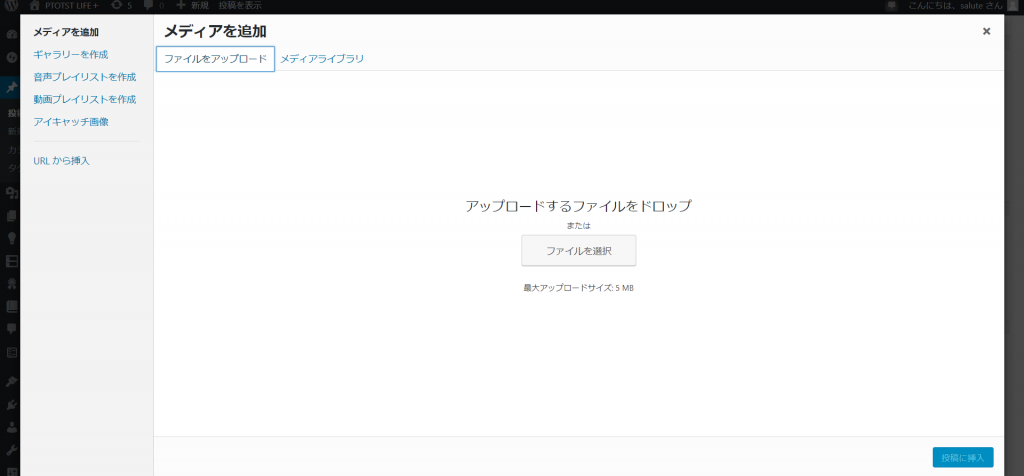
画面左上の【メディアを追加】をクリックします。

すると、上記の画面が出てきますので、
「ファイルをアップロード」の画面から
「ファイルを選択」をクリックして
パソコンに保存してある画像を選択します。

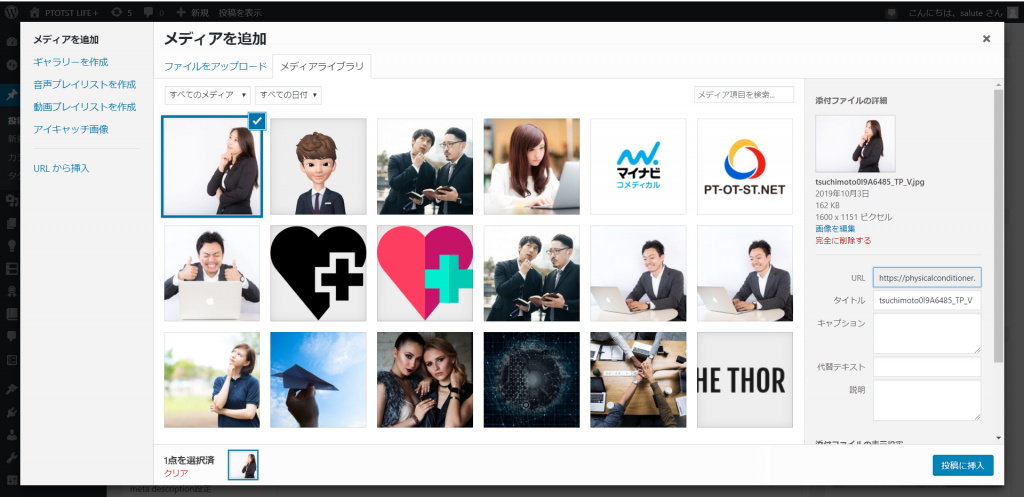
選択した画像がメディアライブラリーに追加されますので、
画面右下の「投稿に挿入」をクリック。
そうすることで記事中に追加されました。
挿入した画像はクリックすることで、中央寄せにしたり、編集画面から大きさを変えたり、トリミングしたりすることができます。
※注意点として、記事中に挿入するべく追加した画像は、メディアライブラリーから削除しないようにしてください。メディアライブラリーにある限りは、挿入した画像は記事に表示され続けるのですが、消してしまうと記事中の画像も消えてしまいます。
アイキャッチ画像の設定
アイキャッチ画像とは
トップページから見える見出し画像のことです。

本サイトでいう、上のマグカップとパソコンの画像が、アイキャッチ画像にあたります。
記事にイメージを付けるためにも、アイキャッチ画像は必須。
方法は以下。

右下に見える
「アイキャッチ画像を設定」
という項目をクリック。
その後は、画像を追加したときのように、メディアライブラリーから画像を選択するだけです。
記事中の画像もアイキャッチ画像も、
文字ばかりのブログだな…
とユーザーを飽きさせないための工夫です。
適切な画像を使っていく事で、ユーザビリティの向上、ひいては検索順位の上昇を図ることが出来ます。
※注意、著作権侵害には注意しましょう。
おすすめのフリー画像・素材サイトを一つ紹介しておきますね。
上のサイトは完全フリーで使うことが出来ます。
画像数も多いのでおすすめです。
