2018年12月にリリースされたWordPressのバージョン5.0から【ブロックエディター】と呼ばれる新しい記事作成ページが提供されています。ざっくりいうと【ブロックエディター】は、「見出し」「段落」「画像」などといった、さまざまな役割を持つブロックを組み合わせ作っていくといった感じになっています。
ということで、ここでは【ブロックエディター】の名称や大まかな機能の説明を行っていきます!
[toc]
【ブロックエディター】の名称や機能説明
画面の構成は大きく分けて、入力・編集を行う「エディター」エリア、作成したページの状態やパーマリンク、カテゴリーなどを確認・設定を行う「文書」パネル、選択しているブロックの設定を行う「ブロック」パネルの3つです。
以下が名称と大まかな機能の説明です!


② 【エディター】エリア タイトルや投稿の内容の入力、ブロックの選択などを行う
③ 投稿を下書きとして保存/プレビュー/公開を行う
④ 【文書/ブロック】エリアの表示/非表示を切り替える
⑤ 表示モードの切り替えやオプションなどの設定を行う
⑥ 【文書】パネル 投稿の公開の状態の確認・設定やパーマリンクの設定、カテゴリー/タグの追加・設定などを行う
⑦ 【ブロック】パネル 選択したブロックの種類の表示、テキストや色などの入力・設定を行う
さっそく記事を書いてみましょう
記事を書く場合は【ダッシュボード】→【投稿】→【新規追加】を開きます!
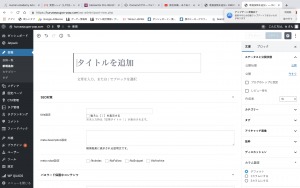
開くとこんな画面が出てきます!

【タイトルを追加】の枠にタイトルを記入します!
記入するとこんな感じに表示されます
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

① タイトル
② 本文
③ 本文2
といった構成になっており、ブロックごとに段落を分けられるようになっています!
新しいブロックは『enter』キーを押していくとどんどん追加されていきますので、必要に応じて増やしていくようにして下さい。
見出しのつけ方
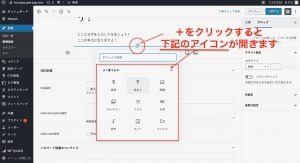
見出しはカーソルをブロックに合わせた時に出てくる+に合わせると出てくるアイコン一覧の中にあります。

このアイコン一覧から【見出し】をクリックすると見出しの枠が表示されます。

見出しを書く場合にはH2、H3、H4など好みの見出しを選んで下さい。
下書きを保存しておく
記事が書いている途中で保存したい場合は、画面右上にある①【下書き保存】をクリックします。

すると下書き状態の記事が保存されます。
サイド下書きを編集したい場合は
【ダッシュボード】→【投稿】→【投稿一覧】にある下書きでつけたタイトルの記事を選び、クリックすると再度編集することが出来ます。それでもまだ途中で保存する場合は、さっきと同じ手順で【下書き保存】をクリックすると保存することが出来ます。
記事のプレビューをみたい場合

②【プレビュー】をクリックするとプレビュー画面が表示されます。
【プレビュー】をクリックしてもプレビュー画面に飛ばない場合は、新しいブラウザ(別のブラウザ)に表示されていることがあります。
完成した記事を投稿する
記事が完成したら③【公開】をクリックします。
公開したら、公開された記事を開いて誤字脱字がないかなど一度確認しておきましょう。

これで記事を公開するまでの流れはOKです。
細かいSEO対策やおすすめ設定
ここまでは最低限度の記事投稿までの流れをお伝えしましたが、残りは他にも設定しておいたほうが良いであろうと思われる設定を紹介しておきます。
・パーマリンク設定
・画像の貼り方
・動画の貼り方(YouTubeの貼り方)
・SNSの貼り方(ツイッター、インスタなど)
・リンクの貼り方
・カテゴリーの作り方
・タグの設定
・広告の貼り方
などなど、ありますのでまた別の記事でご紹介させていただきたいと思います。
ということで今回はここまでとなります。
なにかご質問等ございましたら、ブログサイト運営コンサル生専用グループLINEにてご質問下さい。
